We’ve all seen over-designed documents that at times make us cringe.
We’ve all seen over-designed documents that at times make us cringe.
Most often the offending design element is an extreme font choice, or font overload with too many fonts used throughout the document. Poor typeface choices can make a document hard to read or unprofessional looking. So, if you are looking to keep a professional look, without compromising personality, it’s important to select the right fonts for your publication. And while there aren’t any hard/fast rules for selecting fonts, here are a few guidelines that we think may help you on your way.
1. Follow the Rule of 3
The only quantitative rule for design is the “Rule of 3.” When you start tweaking the fonts of your document, be sure to apply no more than three typefaces per design (or page). That’s not to say that you can’t use multiple styles within a font family (i.e. Neutra Bold for headlines and Neutra Thin for photo credits), just be mindful of not mixing too many typefaces and styles–fight the temptation to blend Impact, Courier, Lucinda and Trebuchet in the same document. While there might be a few exceptions to this rule, it’s a good sanity check, to ensure that you don’t go overboard and over-complicate your design. And as a good rule of thumb, you should probably just avoid Papyrus and Comic Sans. Always. Just take our word for it.
2. Choose a fitting font for your audience.
Be sure to choose a font that matches the tone and audience of your document. For example, Matt Mattus’ Plant Society a gardening blogazine has a different readership and “feel” than this corporate report. Both of these documents are well tailored to their target audience. Something like a gardening magazine might use a more fun and light serif font, whereas the business would find it more appropriate to use a more structured sans-serif font.
If all of this is sounding French to you, that’s because it is! In typography, serifs are the sometimes curly details (they look a bit like feet) on the ends of the strokes that make up letters and symbols. A typeface with serifs is called a serif typeface and a typeface without serifs is called sans-serif, from the French word sans, meaning “without.”
But enough with the French lesson, let’s take a look at some examples:

3. Avoid hard to read fonts.
Some decorative fonts are designed to only be used for headlines or even just drop caps. Be sure when you select a fancy or script font, that you use it sparingly, and that you can still read it. If you can’t read the type, you can be sure your audience won’t bother to try. Also avoid WordArt, which while fun to play with, is very difficult to read.

4. Use contrasting text for headlines and body text.
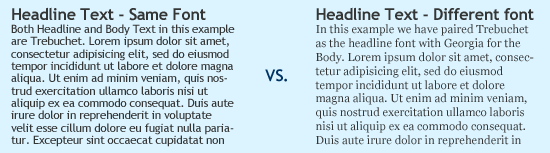
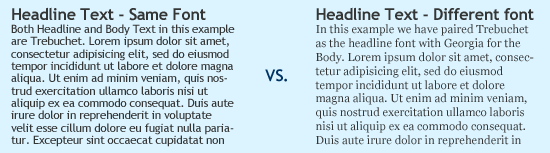
It’s important to define the segments of your document, breaking it up into bite-sized pieces so your reader is inclined to read it in its entirety. One way that you can do this is by clearly identifying headlines from your body paragraphs. For example, you might use a bold sans-serif heading font with a plain serif body text font. You generally don’t want to mix two similar typefaces as they won’t provide enough contrast.

5. Eliminate excessive emphasis in your text.
You should be able to emphasize the words without excessive use of bold, italic or underlines. As you are designing, zoom out and look at the page from a distance. If your text is littered with tons of bold segments, italics and underlines, you might want to rethink what you’re doing.

6. Be consistent.
Consistency is key to building a brand style, or just having a stronger, more professional-appearing message. If your headings are set in a particular font, size and color, don’t switch it midway through a document, unless you have a good reason for it. The best way to maintain consistency through a multipage document, or from document to document, is to set style sheets.
Each software program handles style sheets differently, so if you aren’t sure how to use them you may want to visit your software developer’s help section for a tutorial. Time spent learning how to use style sheets will be a great investment for your future designs.
Just remember to keep it simple.
When all is said and done, the important thing to remember is to keep it simple. And simple doesn’t have to mean boring, but instead discerning–keeping an editor’s eye on your design and font selections, so that your message doesn’t get lost in your design.
Do you have more typography suggestions? Share them below in the comments!
 Typography is the cornerstone of graphic design. It’s what brings character to your magazine, catalog, brochure or newsletter. It should never be overlooked or left to the end of your project. Typography should be considered during initial design phases and should be allowed to impact your layout and image choices. Why is it so important? Because the typography you choose sets the tone for your readers. It helps you tell your story in a way that an image (or even your copy) can’t.
Typography is the cornerstone of graphic design. It’s what brings character to your magazine, catalog, brochure or newsletter. It should never be overlooked or left to the end of your project. Typography should be considered during initial design phases and should be allowed to impact your layout and image choices. Why is it so important? Because the typography you choose sets the tone for your readers. It helps you tell your story in a way that an image (or even your copy) can’t.

 We’ve all seen over-designed documents that at times make us cringe.
We’ve all seen over-designed documents that at times make us cringe.